Project Overview
Role
Team Leader, UX Designer/Researcher
Team
5 members
Duration
January 2024 - April 2024
Tools
Figma
Executive Summary
TravelMate is a mobile prototype enabling users to organize travel plans with features like AI itinerary creation, budgeting, and more.
Objective
Create a prototype using the Goal-Directed Design (GDD) Process for Senior Capstone Showcase.
Approach
Goal-Directed Design (GDD) Process.
Introduction
TravelMate is a mobile prototype designed to assist individuals in organizing trips tailored to their specific preferences and requirements, acknowledging that not all seek opulent travel experiences. Our offering aims to bridge this divide by empowering users to act as their own travel agents. Through extensive research in the travel planning sector, we have identified key features tailored to meet the needs of both young and older adults in utilizing travel apps effectively.
In this project, I served as the team leader, overseeing and guiding my team for nearly four months in developing TravelMate using the Goal-Directed Design Process.
This project consisted of 5 members, Nia Montgomery (Me), Destiny Dewitt, Leah Brown, Jhayden Poole, and Luz Cruz.
Nia Montgomery (Team Leader)
Destiny Dewitt
Luz Cruz
Jhayden Poole
Leah Brown
Research
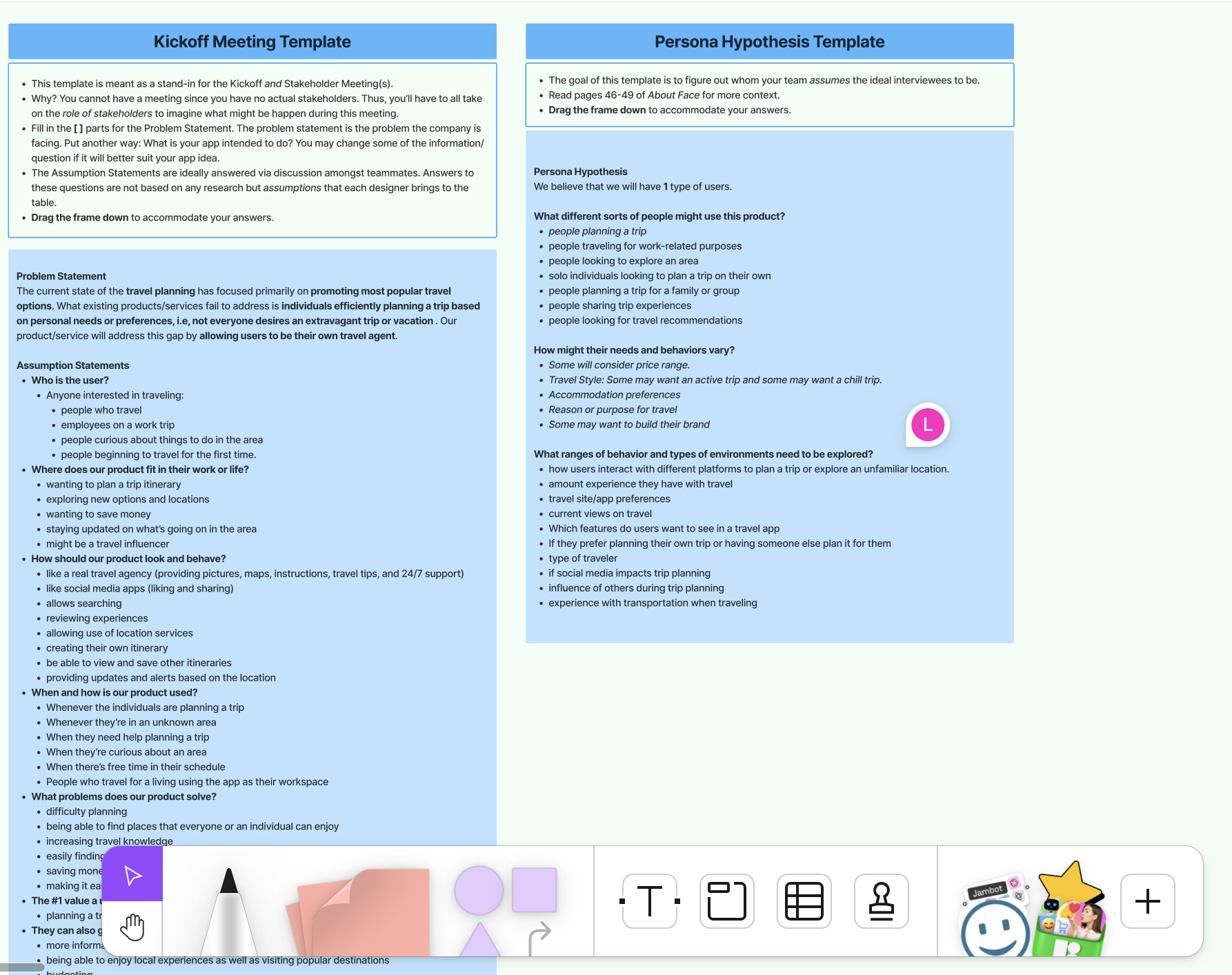
At the beginning of the research phase in week one, I organized a kickoff meeting to delve into the challenges surrounding travel planning, as well as outline our assumptions about users and the app. Additionally, we formulated a persona hypothesis. Throughout this phase, I encouraged each team member to contribute their insights regarding the uniqueness of our app, the characteristics of our target users, and the specific issues our travel planning application aims to address.
Kick-off Meeting
During week 2, I tasked each team member with researching the field of travel planning. Each of us conducted a literature review and competitive audit. Our findings revealed emerging patterns, such as younger generations integrating social media into their trip-planning process. We also identified challenges like miscommunication and booking errors contributing to the complexity of trip planning. Additionally, we observed a growing emphasis on budgeting among travelers. These insights provided valuable guidance for formulating questions to ask during user interviews.
Lit Review & Competitive Audit
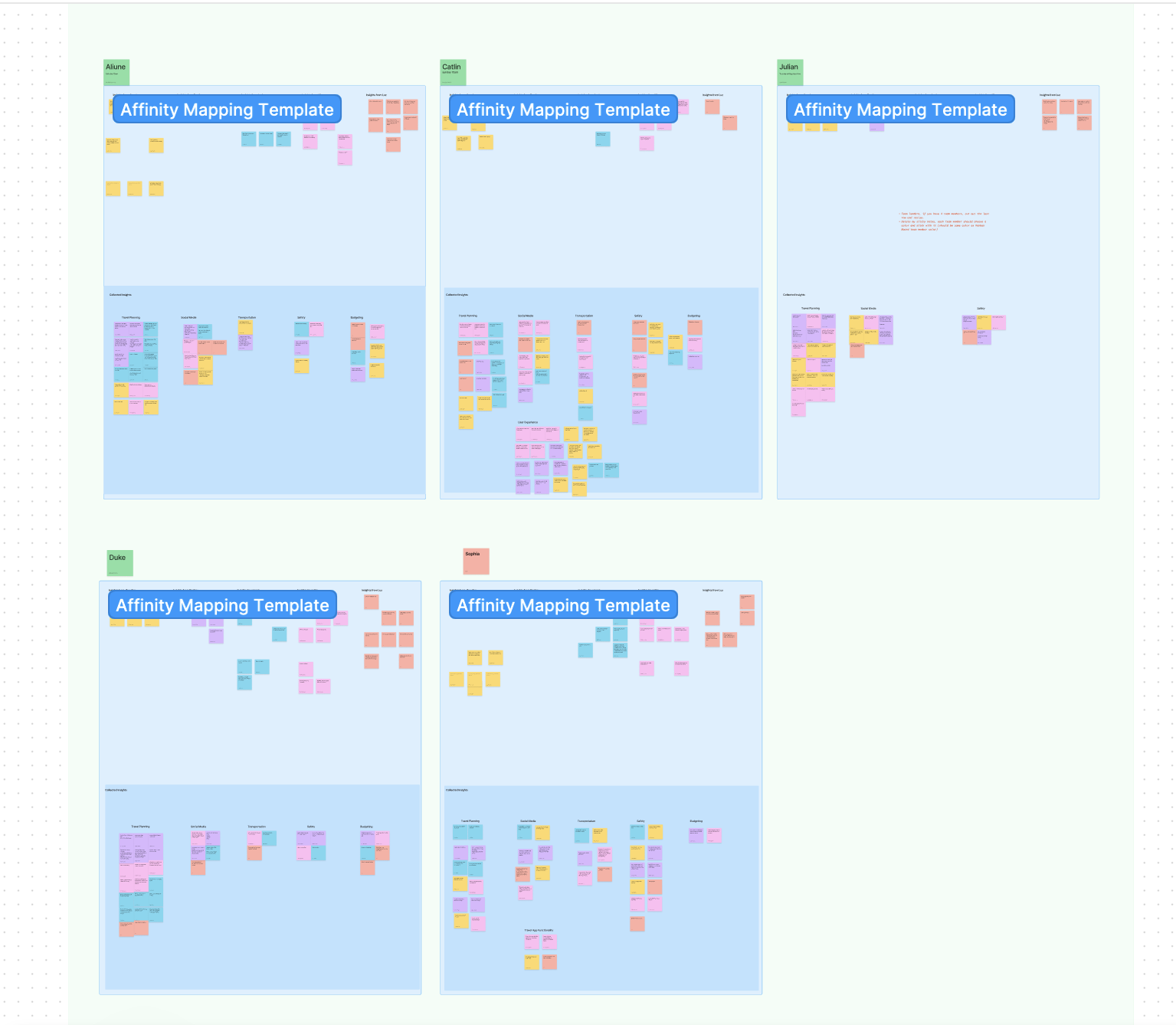
During the final research phase in week 3, we conducted five virtual interviews with young adults from diverse backgrounds. Each team member had the opportunity to lead and record notes during the interviews. Following each interview, we pooled our observations and engaged in Affinity Mapping. Through this process, we identified a consistent pattern emphasizing effortless trip planning, budgeting, social media integration, transportation tracking, and safety considerations. Leveraging these insights from the affinity maps, we proceeded to utilize them in shaping personas for the Modeling phase.
Affinity Maps
Photo from virtual interview
Modeling
During the modeling phase, I hosted another meeting with my team to pinpoint common behaviors and trends from the interviews. This phase presented many challenges, as some interviewees exhibited diverse preferences and behaviors, complicating the process of persona identification. However, as we synthesized our data and established goals, we began to see similar behaviors which helped us figure out our primary and secondary person. Our primary persona emerged as a young adult male, inexperienced in trip planning, while our secondary persona represented a seasoned female traveler.
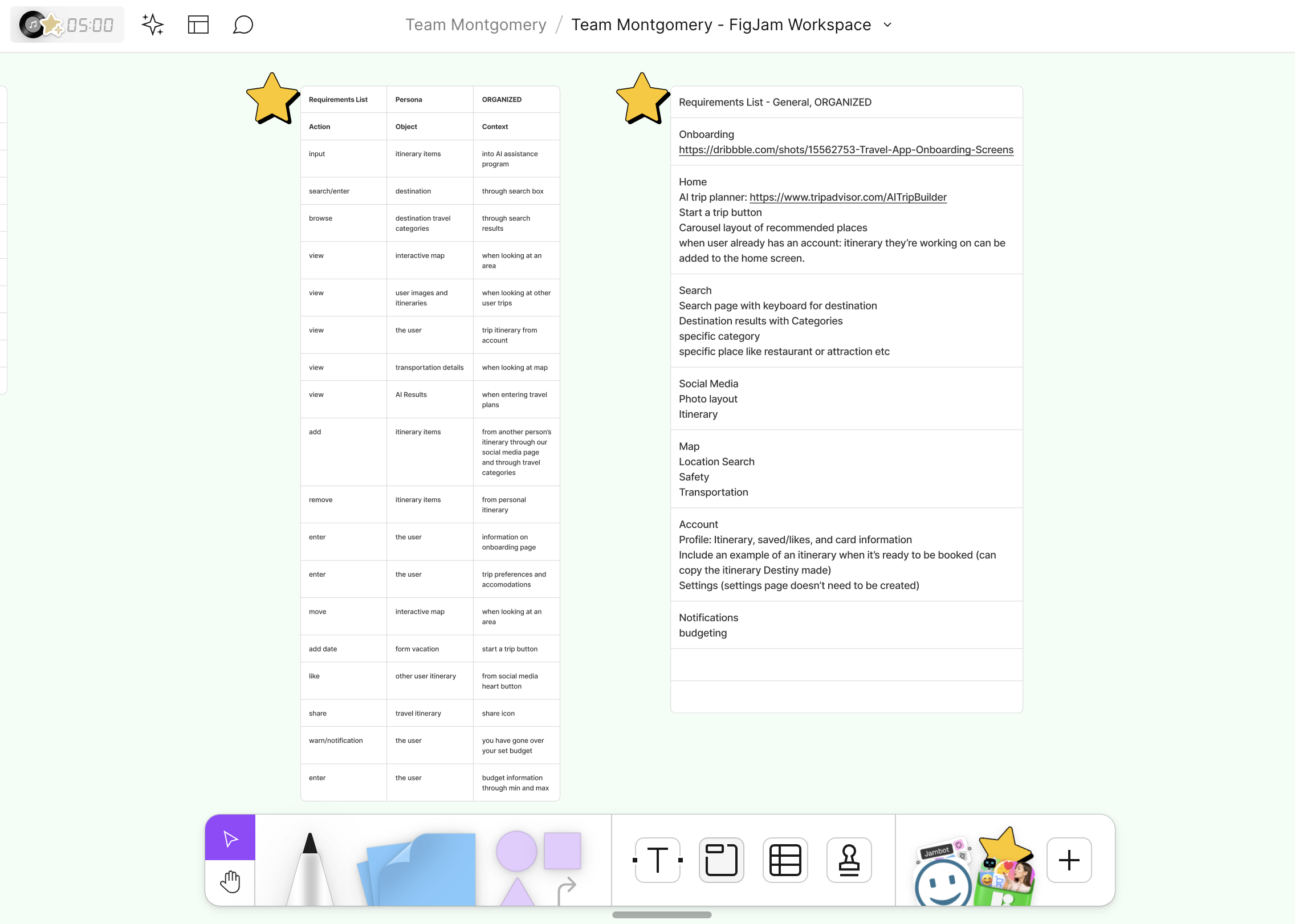
Requirements
The requirements phase posed significant challenges for me within the Goal-Directed Design Process. With numerous ideas for our app, my team and I faced the task of determining which features to include. As confusion arose regarding the essential requirements, I addressed this issue by swiftly creating an information architecture for our app. This blueprint enabled us to conduct a thorough brainstorming session to refine our features and align them with our persona expectations. Addtionally, the insights from our persona expectations guided us in crafting a context scenario illustrating how our primary persona user would engage with our app.
As the requirements phase progressed, it became more straightforward as the team finalized the necessary components to fulfill the needs of our prospective users, including a homepage, search function, social media integration, map feature, and account page. Additionally, during this phase, one of our team members proposed the concept of an AI trip planner, a feature commonly found on travel planning platforms. The AI trip planner aligns with the objectives of both our primary and secondary personas, as they both expressed a desire to streamline the trip planning process.
Information Architecture Brainstorm
Requirements
Frameworks
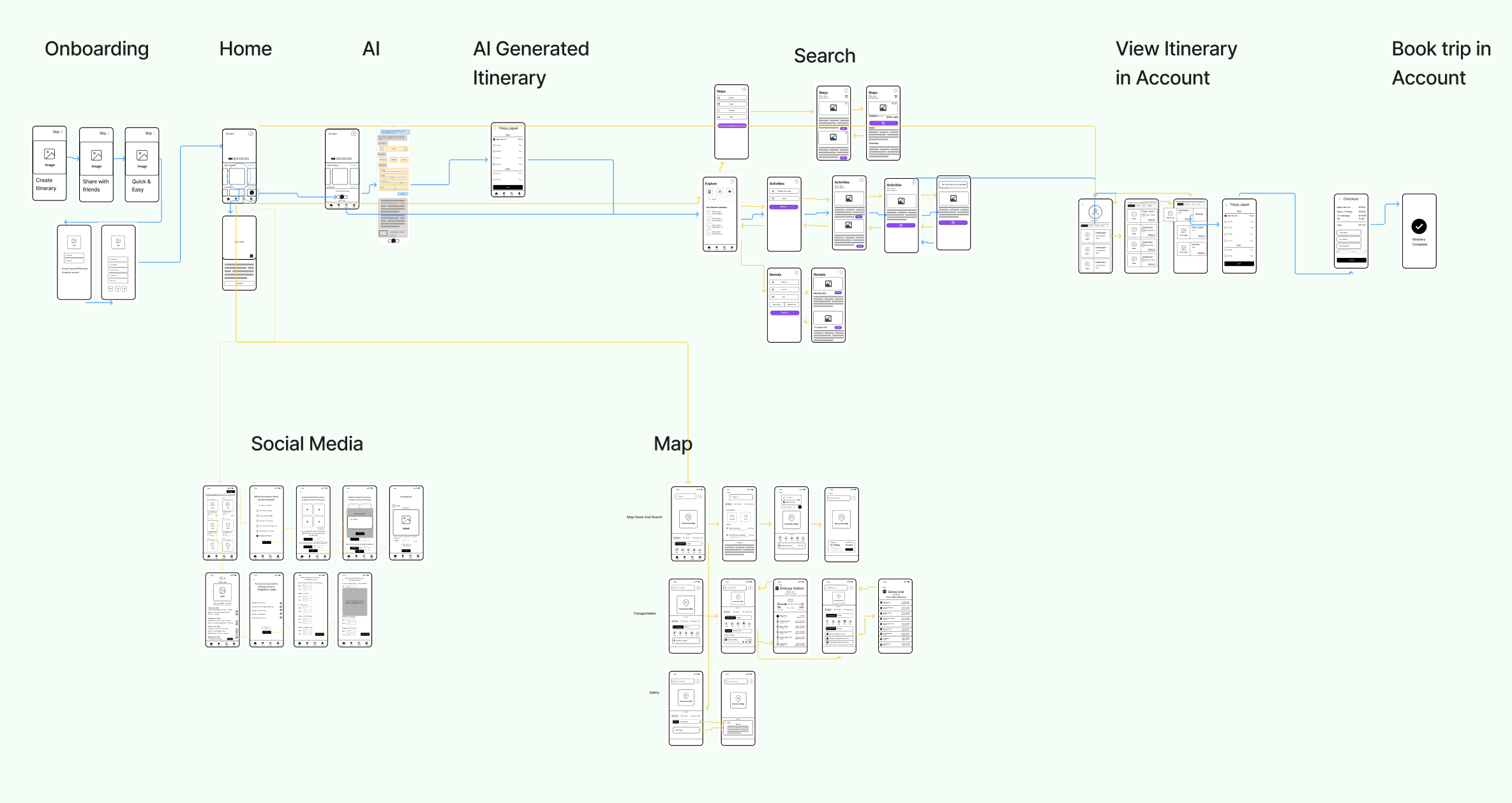
Wireframes (Blue is Key Path & Yellow is Validation Paths
The Frameworks phase moved swiftly as we had only one week to develop comprehensive wireframes and designate key/validation paths for our app. I assigned each team member a specific section to focus on, spanning from onboarding and home to search, social, map, and account functionalities. Each of us crafted wireframes and devised validation scenarios tailored to our respective sections. For instance, I was responsible for designing the Map function and outlining validation scenarios for users utilizing the map to track transportation.
At the end of the phase, I asked my team to combine all wireframes and connect the key pathway (represented by a blue line) following the context scenario we had created. Subsequently, we finalized the frameworks phase by integrating additional validation paths (depicted by a yellow line) into the wireframes.
Refinement
During the Refinement phase, we conducted 2 usability tests to gather insights on the strengths and areas for improvement of our app. I personally conducted the tests, closely monitoring and observing user behaviors. Overall, our app's usability was satisfactory, although we received feedback regarding the challenge of navigating back to previous content. However, participants praised the color scheme and layout of the design, finding everything easy to read. Following minor adjustments, our app was prepared for presentation at the final capstone course showcase.
Usability Test Interview
Conclusion
In this project, serving as a team leader presented its challenges, particularly in the aspect of coordinating meetings and assigning tasks. However, navigating and resolving conflicts within the team proved to be even more demanding. Despite encountering occasional conflicts and navigating complex tasks, I successfully guided my team to develop a functional mobile prototype that we can take pride in. This experience helped me realize my growth from creating numerous wireframes to realizing the efficiency of utilizing components and auto-layout to achieve the same results with less effort.