Project Overview
Role
UI Designer and User Researcher
Team Size
4 Members
Duration
October - November 2023 (8 Weeks)
Tools
FigJam and Figma
Executive Summary
Olfactory is a fragrance e-commerce website that provides the ability to find a unique scent without the in-store experience. The goal is achieved by features like a fragrance quiz and detailed/visual fragrance notes.
Objective
The objective of this project was to create a prototype following the Lean UX Approach.
Approach
The Lean UX approach which is rooted in the agile work environment was used in this project. Lean UX focuses on problem-solving, collaboration, and consideration of business aspects during the iterative process of product design.

Introduction
Olfactory is an e-commerce website prototype designed to assist customers who may not frequently shop for fragrances.
The prototype underwent multiple iterations and received feedback through numerous interviews. During this process, my group identified a frequent problem among fragrance websites which tended to promote scents based on popular perfumes, gender, and social class status rather than focusing on the actual fragrance itself.
In response, we formulated a business goal to tackle this issue and proceeded to develop and test various hypotheses to determine the most effective feature for helping customers find and purchase their unique scent, irrespective of gender.
As apart of a class project, I had to read Lean UX 3rd edition by Jeff Goltheff and Josh Seiden, and implement the methods listed in my project. Lean UX is a design approach that helps designers understand the users as a team, their needs, proposed solutions, and develop a design definition of success. Lean UX comes from the Agile software development process and places importance on collaboration, organization, and problem-solving.
This project consisted of 4 members including Hailey Myers, Amina King, Zaria Howard, and me (Nia Montgomery)
Zaria Howard
Amina King
Me (Nia Montgomery)
Hailey Meyers (Team Leader)

Sprint 1
Sprint 1 started with the Lean UX Canvas which is a set of exercises used to help teams declare assumptions about a product and build an understanding of the user. This sprint is also where we conducted interviews and designed wireframes for our product.
Week 0
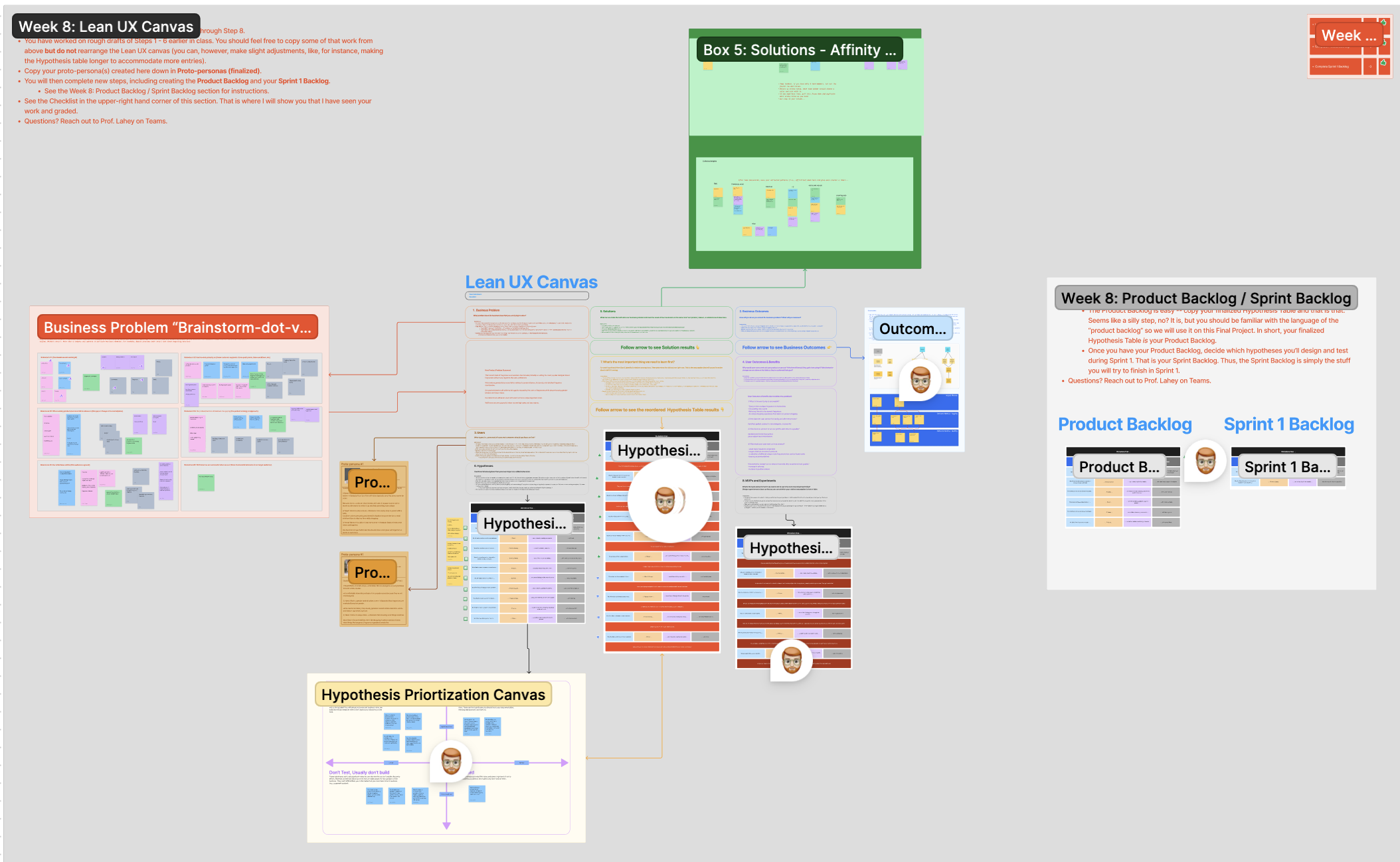
The Lean UX Canvas consists of 8 boxes with the first one being the business problem. In this exercise, my group brainstormed and figured out the problem we were trying to solve. Each member and I gave our views and assumptions and ended up with a business statement focusing on educating users about fragrances while also making our site appeal to anyone no matter their gender or social class status.
After forming our business statement, we completed the other 7 boxes, business outcomes, users (personas), user outcomes and benefits, hypotheses, what needed to be learned first, and decided the least amount of work needed to learn the next important thing. Completing these boxes helped me get a feel for the fragrance market and what features would meet the users’ needs but also be unique or different from other sites. They also helped me focus on the user and not so much on my opinions.
At the end of the canvas, my team created a product backlog that included hypotheses/features we would need to test for the next 2 weeks. The two features that needed to be learned and tested were the fragrance quiz and a visual scent notes area on the product page.
Lean UX Canvas 1
Week 1
During Week 1, my team conducted several interviews and held three stand-ups—a team meeting to discuss tasks and assess current progress. In our stand-ups, we discussed the importance of MVPs (Minimum Viable Products)—a way to test condensed versions of our product/hypotheses. Our MVPs were the features from our product backlog. Before constructing these MVPs, my team and I developed wireframes to conceptualize and determine the integration of features from the product backlog.
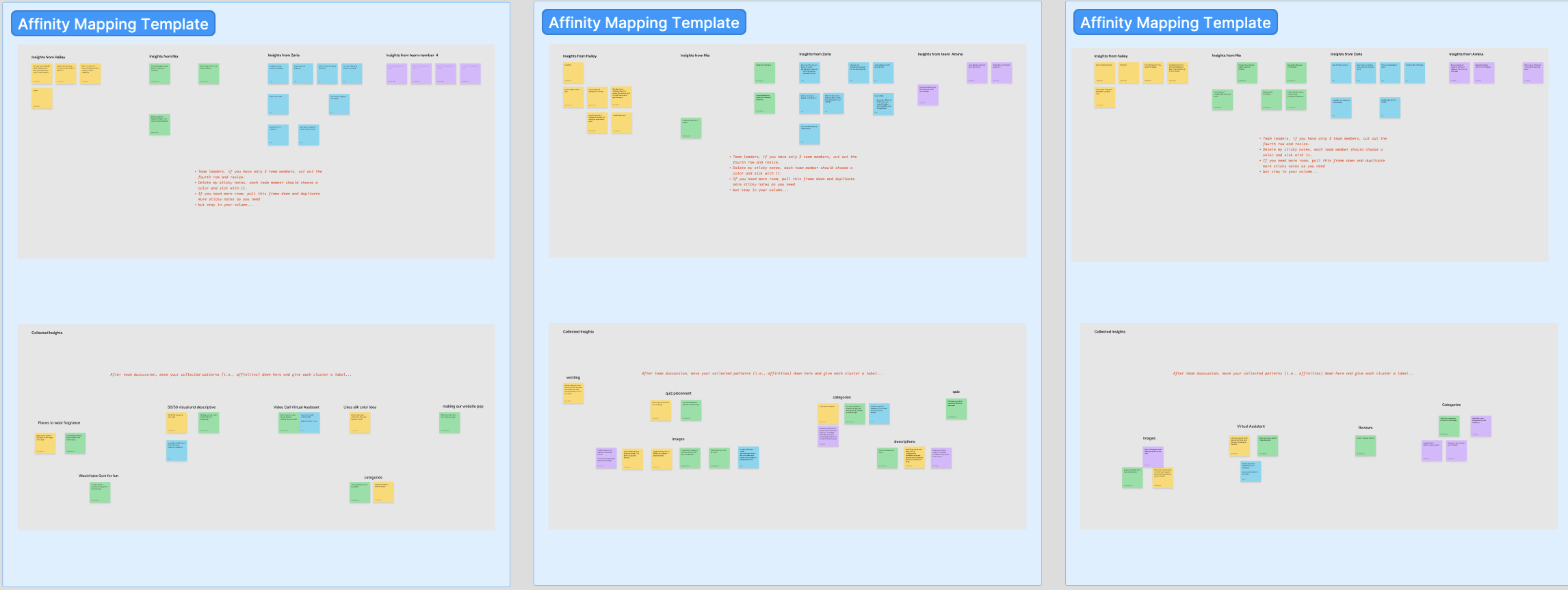
Once our team finalized the wireframes, we began interviews. I helped facilitate some of the interviews and was able to collect insights and perspectives from the participants. Each of us then shared our notes and began Affinity Mapping—a technique facilitating team discussions and identification of user patterns.
The initial two interviews revealed more disparities than similarities, with one participant expressing a keen interest in fragrances and the other showing less enthusiasm. Recognizing these distinctions led us to the realization that our site should not exclusively cater to individuals new to fragrances but rather to anyone seeking to purchase a fragrance.
Wireframing/Affinity Maps
Disclaimer: Click on the image for a closer look in FigJam.*
Week 2
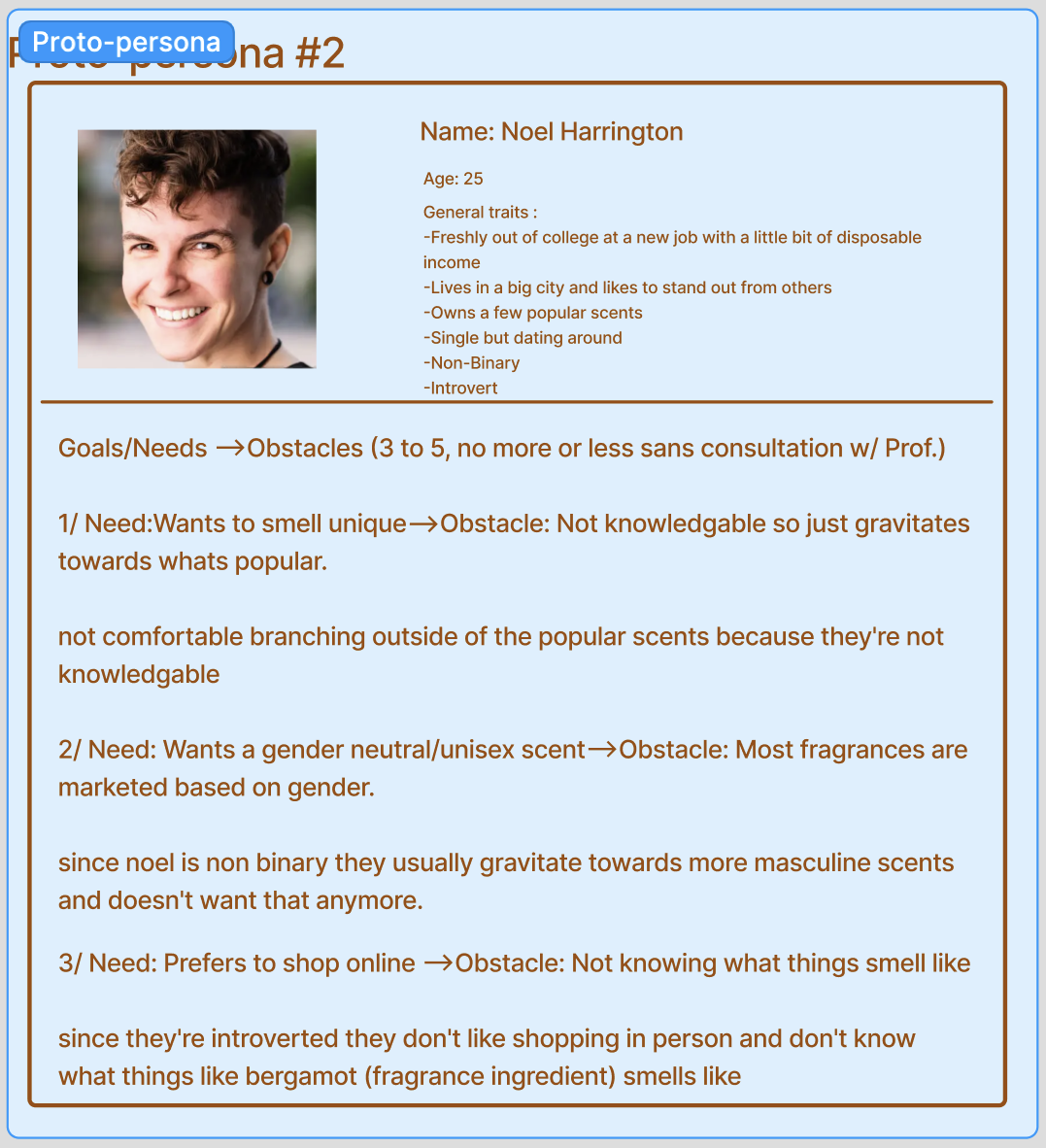
In Week 2, my group continued to research and test our hypotheses with interviews. Although week 1 interviewees had a couple of differences in responses, week 2 interviewees were more similar. We found that most of our interviewees matched with persona 2 which is someone with a basic knowledge of fragrances.
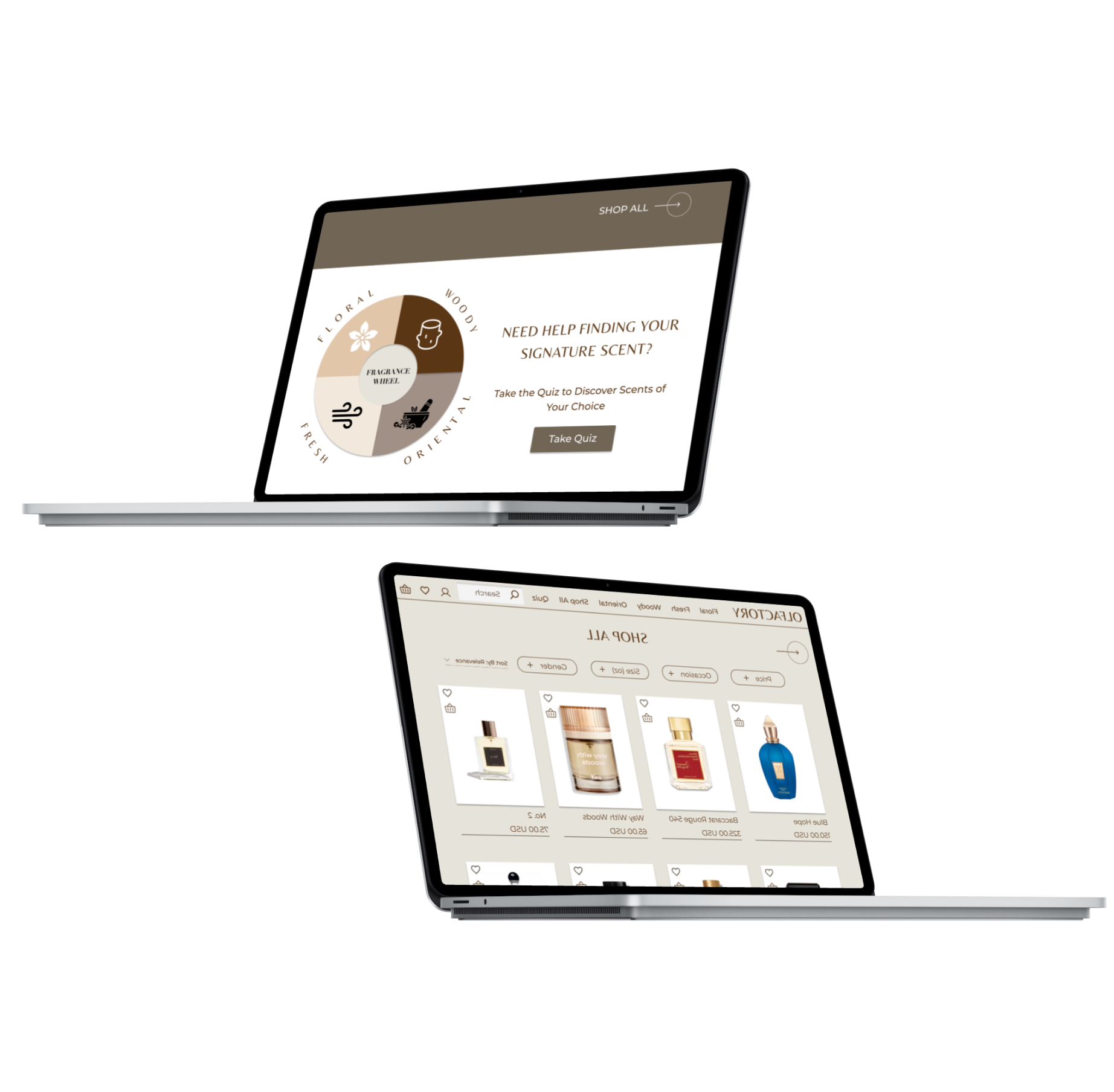
A highlight of this phase is that we showcased a medium/high fidelity MVP of our home page, product page, and quiz. I designed the home page, and when I showed my page to the interviewees, I got a lot of pointers on how I should change the images and colors because they looked a bit too feminine. I would take this into account for Sprint 2.
Before we could conclude Sprint 1, my team leader hosted a Retrospective meeting where we discussed what went wrong, what went well, and what needed improvement. Some of the things that went well in this sprint were communication, attendance, and some of the interview questions. One thing that didn’t go well was time management. My group was unable to get a third interview which was required in week 1. Our next goal for Sprint 2 was to finish our MVPs and have 3 interviews each week.
Retrospective

Sprint 2
Sprint 2 was the second round of Lean UX process. During these 3 weeks, my team updated the Lean UX Canvas, did more interviews, and conducted usability test.
Week 0
For Sprint 2 Week 0, my team started from the beginning by going back to our Lean UX Canvas to revalidate our assumptions and business statement. With Revalidation, we were able to approve what needed to stay and what needed to be thrown to the wayside.
After a couple of interviews, most of the content on our canvas stayed the same, but we realized one of our user outcomes wasn’t important. For instance, my group mentioned the user outcome of referring our website to friends. This didn’t seem to be important to the interviewees as they were focused on exploring and buying a new fragrance. We also thought of the idea of having perfume trials, but it ended up being a waste.
In terms of the two personas, our interviewees matched both types of users. Their responses were consistent with the needs and obstacles listed in both persona profiles.
Lean UX Canvas 2
Week 1
In Sprint 2 Week 1, I helped facilitate the second round of interviews. My team decided to work on MVPs during the week and interview on weekends for time management.
In my retrospective meeting from sprint 1, I was notified that I needed to start asking questions that were broader and conduct usability tests since our prototype was almost done. This portion of the sprint was crucial as we needed to finalize our designs in the prototype for usability testing.
After conducting multiple interviews, my team received a lot of feedback which was alignment and readability issues. Our prototype was looking good, but there needed to be a couple of changes like the slider at the beginning of the quiz and the placement of the quiz on the homepage Since we didn’t have much time left, we needed more interviews to see if the slider was still worth it or a waste of time.
Personas
Week 2
Week 2 was the last full week of interviews before refinement. In this part of the sprint, my group focused on usability as it was important for our site to be navigational and functional. I helped facilitate this last round of interviews. At first, I asked the interviewees questions, but later, I switched to just monitoring how they use our website prototype.
After several interviews, I ended up scrapping the slider idea as it kept glitching and not working on some interviewees’ computers.
As we approached the end of Sprint 2, our team reviewed the user personas. We made the collective decision to formalize these personas, as they closely aligned with both our interviewees and the site's objectives. The fragrance quiz, utilized and commented on by interviewees with diverse knowledge of fragrances played a large role in refining and solidifying the chosen personas.
Prototypes

Conclusion
This project taught me a lot about how time management, organization, and teamwork are important while constantly iterating and designing to create a final product. I found using the Lean UX process to be a bit more challenging than I expected, but I was able to design and learn new information in a short time frame. For my next projects, I hope to include some of the important topics of Lean UX such as not wasting time on small details as product design focuses on