Project Overview
Role
UX Designer/UX Researcher
Team Size
4 Members
Duration
Feb 2023 - April 2023
Tools
FigJam, Figma, Adobe Photoshop, Discord, Zoom
Executive Summary
Ladle provides recipes and healthy eating habit tools to inspire young adults to cook more often. The calendar and shopping list feature accomplishes this goal.
Objective
This project aimed to create a mobile prototype by following the GDD (Goal-Directed Design) Process.
Approach
Goal-Directed Design
Introduction
Ladle is a mobile prototype app intended to help young adults have better eating habits and immerse themselves in the cooking community. This prototype was created after conducting research on recipe apps. My group members and I noticed there seemed to be a trend of older adults using recipe apps versus young adults. Then we began to consider what features could draw young adults into downloading and continuously using recipe apps.
To create Ladle prototype, I had to understand the GDD (Goal Directed Design) process. As this was an assigned class group project, I was required to read About Face 4th edition to know the GDD process and be able to utilize each phase in my group project.
This project had 4 team members including Richard Camarillo, Nia Montgomery (me), Carissa Dolby, and Jhayden Poole.
Carissa Dolby
Jhayden Poole
Me (Nia Montgomery)
Richard Camarillo (Team Leader)
In the next few sections, I will go into depth about the GDD process, and explain how my group followed each phase (Research, Modeling, Requirements, Frameworks, Refinement). Toward the end, I will discuss my thoughts and what I learned from this project.
Method
GDD stands for Goal-Directed Design. Alan Cooper (founder) created the GDD process for designers to provide solutions that meet users' needs and goals while addressing business and technical guidelines. There are 6 phases of the process including Research, Modeling, Requirements, Framework, Refinement, and Support. For my group's prototype Ladle, we spent two to three weeks on each phase to accomplish our users' needs and goals.
Framework
Refinement
Support
Requirement
Research
Modeling
Research
The Research Phase is where designers conduct research. This is a crucial phase for designers as it gives insights of product domain, user types, and an idea of what product should be developed. If designers never conducted research, they would end up designing a product that meets their goals versus user or business goals. Conducting research helps resolve this issue. For Ladle, my group and I followed the GDD research process which is divided into subphases (Kickoff Meeting, Lit Review, Competitive Audit, Stakeholder & SME Interviews, and User Interviews
Kickoff Meeting
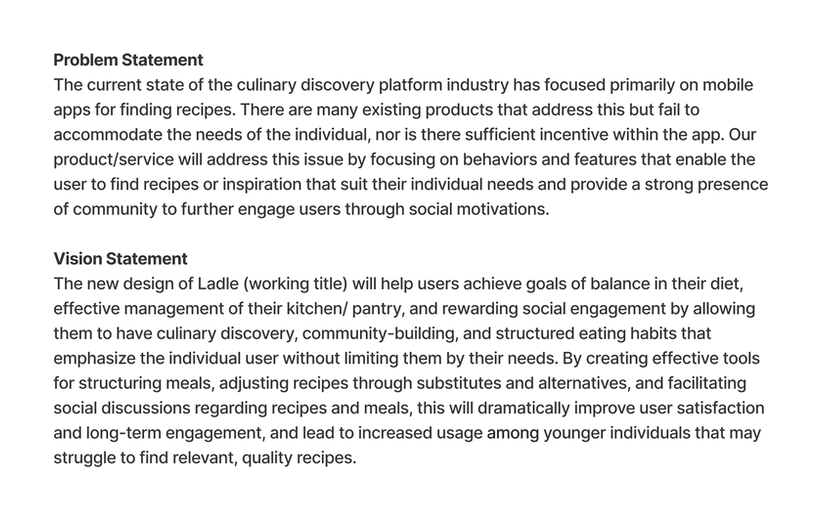
The first subphase in Research is conducting a kickoff meeting. As this was a group project, we could not hold an actual kickoff meeting but met in person and virtually filled out a kickoff meeting worksheet. In our kickoff meeting mockup, we built problem and assumption statements and introduced our app.
Our focus in this first meeting was to discover the current trends and status of mobile culinary discovery apps. We found culinary apps tend to focus on finding recipes rather than meeting individual needs and goals.
Lit Review
After developing a problem statement, my team members and I researched information and reviews about our product's domain. For example, I found comments from Reddit reviewing a popular well-known recipe app. Some of the users of the app pointed out how recipes don't come out correct, and that they prefer physical cookbooks. Comments like this helped us infer the importance of including ratings and visual elements for each recipe page.
Competitive Audit
After researching trends, reviews, and insights of the recipe app domain, we followed the next subphase which is a competitive audit. Completing a competitive audit allowed us to compare, analyze competitors, and develop ideas to make our app unique from others. Some of the insights we collected were that the apps lacked personalization and usability. This led us to make sure we create features that are easy to navigate and meet individual needs.
Stakeholder & SME Interviews
The next subphase was conducting stakeholder & SME interviews. This part of the process is speaking with the highest authority of a product. In our case, we could not complete this phase as we did not have stakeholders & SMEs involved. As an alternative, we determined what type of users would use our product in our Kickoff Meeting worksheet. We also determined the outcomes we want our users to receive which is a healthier lifestyle, easier budgeting, and gain culinary knowledge.
User Interviews
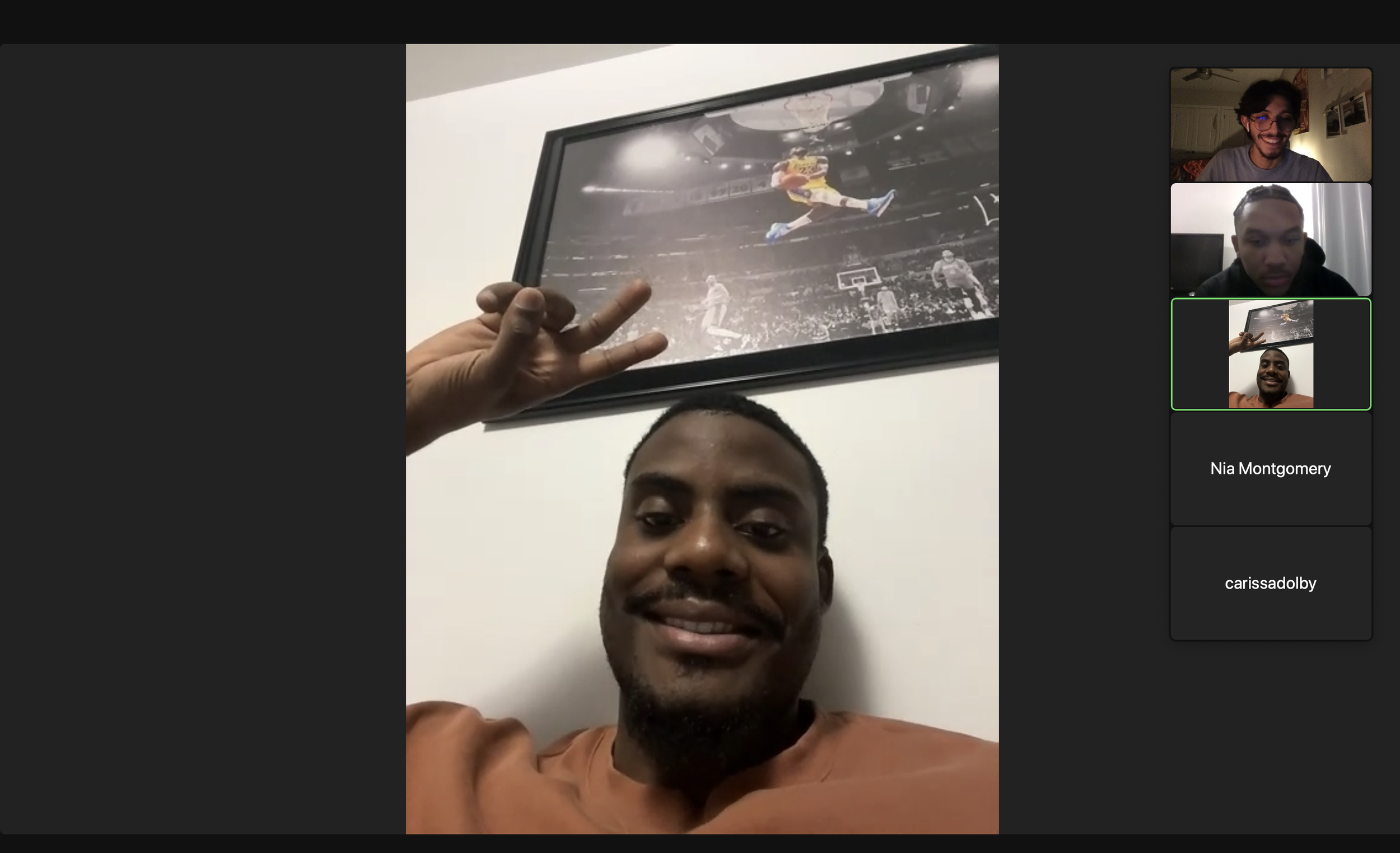
The last subphase of research is conducting user interviews. To get better insights into how we can accomplish our product's goals, we held in-person and virtual interviews with real people.
For better results, my team members and I developed open-ended questions like "What is your experience with cooking?" and close-ended questions like "Do you search for recipes?" to find out what primary features should be included in our app. Throughout all our interviews, we asked questions pertaining to cooking, eating habits, recipe usage, and social interactions. After receiving different views on each topic, we began to organize and identify key behaviors that will be used in creating a persona. More details about this process will be in the Modeling section below.
Virtual Interview held on Zoom
In-person Interview
Modeling
After completing the research phase, we moved on to the modeling phase which is synthesizing data collected in user interviews. Once the data is synthesized, a persona (a design tool to help designers use collected data in making descriptive models of users) is created. Personas help prevent designers from adding their own ideas and creating unnecessary features or functions. In the modeling phase, we created two personas for different user types, we found similarities between the two. This helped us figure out what essential features would be needed to satisfy multiple users.
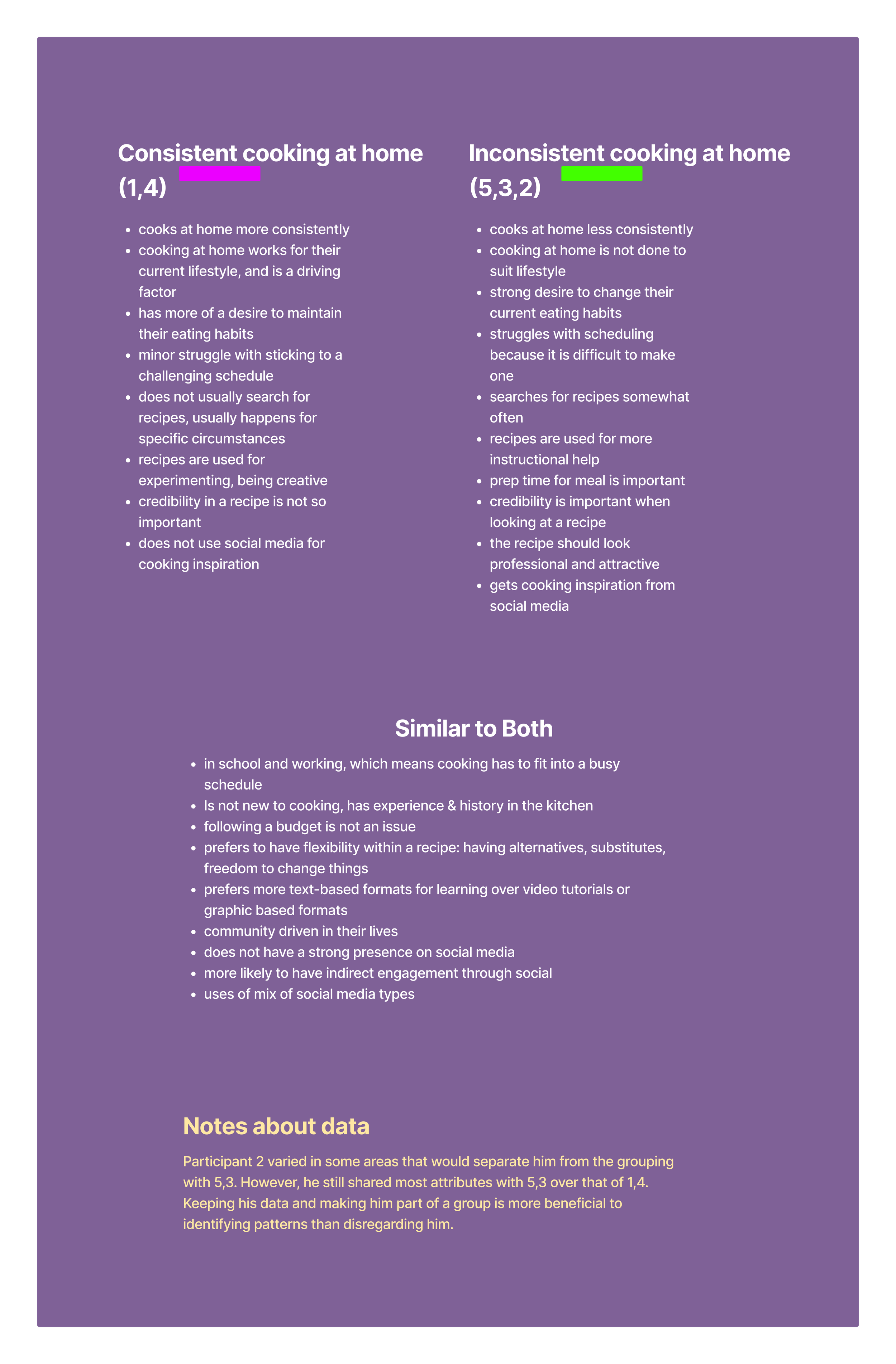
Synthesized Data
Before creating a persona, my team laid out all the essential insights and created categories to sort through who's consistent or inconsistent with cooking at home. While doing this process, we figured that it was beneficial to create two personas as we found two types of users.
Synthesized Data
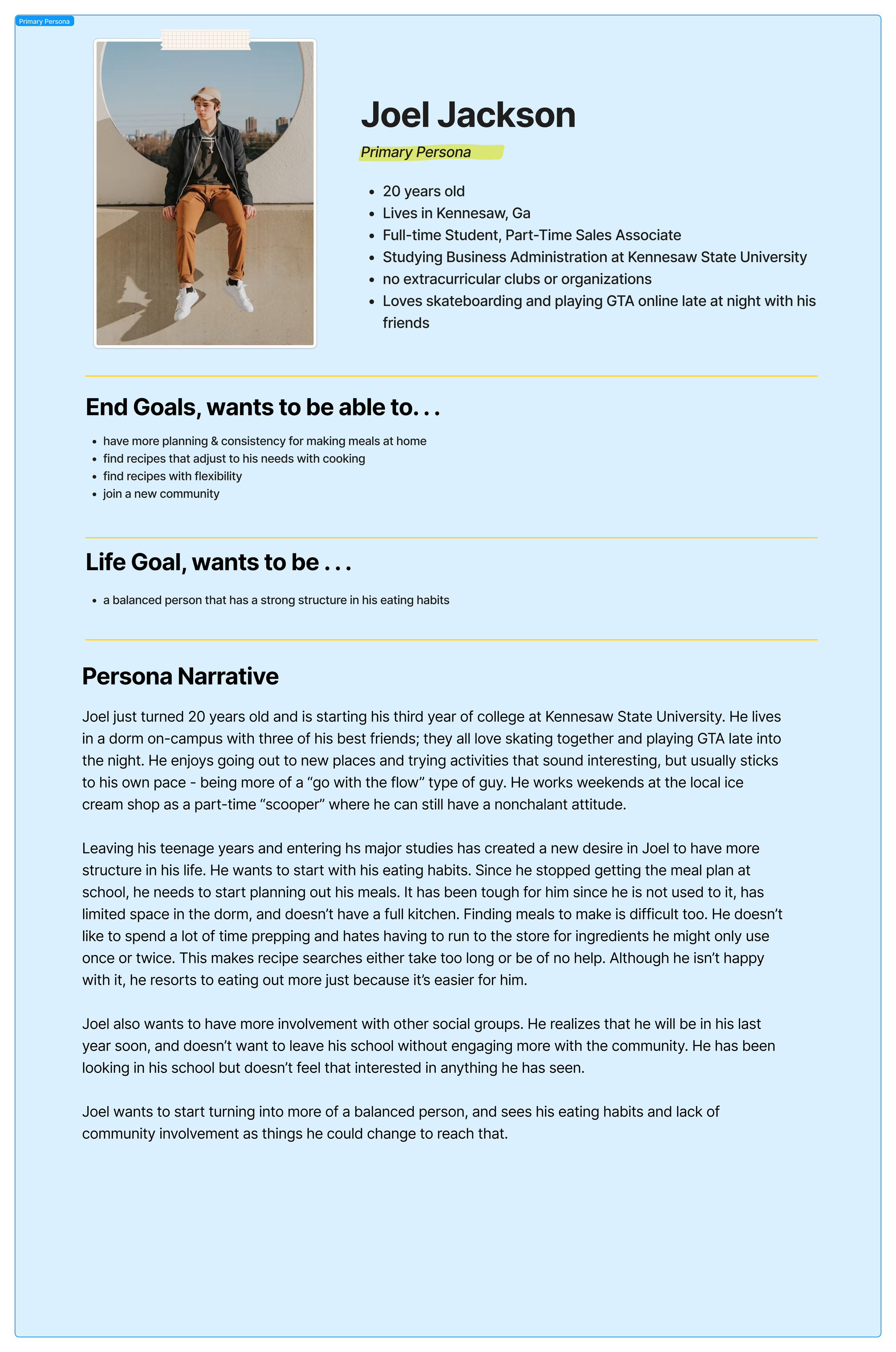
Primary Persona
Our primary persona Joel Jackson is based on our main type of user, which is someone who doesn't cook often. During synthesizing, we found similar qualities in some interviewees who would like to cook more, but they feel current recipe sites and apps don't meet their individual needs. Based on our primary persona, we concluded that meal planning, discovering recipes, and a culinary community should be the end goals for our app.
Primary Persona
Secondary Persona
Our secondary persona Emily Myth is based on a user that would occasionally interact with the app. This persona included data from interviewees who mentioned they already cooked a lot and only looked at recipes when cooking for a family. We found this persona's end goal to not only maintain a healthy lifestyle but would like to discover more recipes.
Secondary Persona
Requirements
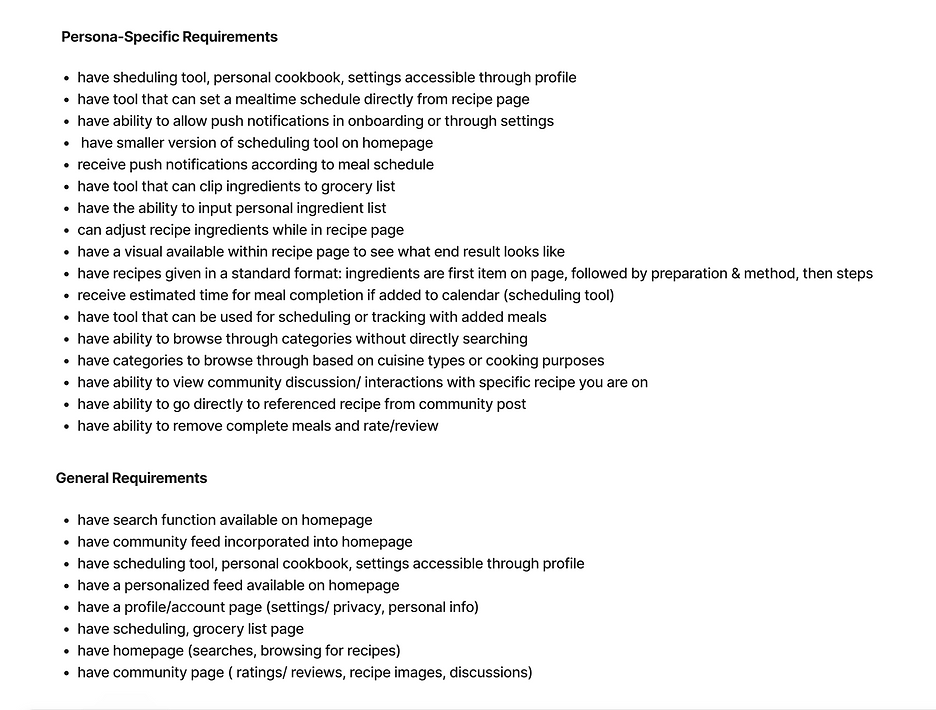
After completing the modeling phase, we entered the requirements phase which consists of setting guidelines and boundaries for creating our app prototype.
At the beginning of this phase, we revamped our problem statement after conducting research and constructing personas. Then we generated a vision statement stating what our app Ladle is, and how it will achieve the goals of balancing diets, effective management of the kitchen/pantry, and social engagement. Our vision statement further explained our goals would be met by allowing culinary discovery, community building, and structured eating habits.
The next step after completing a vision statement was to brainstorm what our app should look like. The app ideas were divided into two categories, one for data needs, and one for functional needs. For data needs, this is where we state what features should be needed to store specific kinds of data. As an example, I stated that searches must list corresponding or similar recipes. The second category is functional needs. This is where we stated obvious features like expects a calendar for scheduling meals.
Following brainstorming, we were then tasked with creating a context scenario. A context scenario is a story/roadmap of how a user would use a certain product. For us to create the context scenario, we used some brainstorming ideas to decide what and how our users will utilize our app in their daily routines. In our context scenario, we ended up scrapping the community feature idea as we felt there wasn't enough data to support this goal. Instead, we decided to focus on scheduling as our persona and brainstorm mentioned goals of management.
Framework
The second to last phase of the GDD process is Frameworks. Now that we decided on the requirements for our app, it was time to build the actual prototype by starting with low-fidelity wireframes. By creating this type of wireframe, we were able to get an idea of how our app should look before adding colors, fonts, styles, and images. Also, creating low-fidelity wireframes helped us build Key & Validation Scenarios.
While creating low-fidelity wireframes, our group decided what the key-path scenario should be based on our Context Scenario. Since our context scenario was about a user scheduling a meal, the focus was on navigating to the scheduling page and adding a meal. The validation scenario is another pathway a user could take. For our validation scenario, the user would either access the ratings and reviews section via the recipe page or add ingredients from the recipe to the grocery list page. We also had another scenario where users could schedule a meal from their saved recipes. To further look at the wireframes and validation scenario, click on the button below.
Refinement
Refinement is the last phase used in the GDD Process. This is where we conducted usability testing on our prototype, and received feedback to improve our app.
Usability Testing
For usability testing, we invited some of our interviewees in person to monitor how they navigate through the app and what changes should be made. During the usability test session, participants were asked to follow a certain pathway of the app. While they were navigating through our prototype, we would ask them open-ended questions. We also analyzed the troubles or insights mentioned during the session. After the session was over, with permission, we asked the participants to complete a survey asking questions like if the app was hard to navigate, if it was minimal or cluttered, and if there was something expected and not met.
Refinement
Some of the feedback from the test we received was calling a saved recipe section cookbook would be confusing to the user. We were also told to be consistent with some of the icons. Also, we considered our community feature after one of our participants asked where that feature was. Due to deadlines, we ended up scrapping the community feature but offered an alternative solution of including a function where users can follow each other's profiles. We also fixed text and icons that were deemed confusing. Most importantly, we spent a lot of time making sure our app follows Apple IOS guidelines. This was completed by designing everything on an 8px grid and having all interactive button sizes either be 44px X 44px or larger.
Conclusion
In conclusion, I am proud of my group for completing the goal of having a unique recipe app feature, despite changing throughout the entire process. I'm also proud of creating a mobile prototype in my first time learning and utilizing the Goal-Directed Design process. I will keep this process in mind for future projects as it helped me learn how to design for others and stray away from designing features that I might think are beneficial, but it's not for others. This process also taught me the importance of research. Without research, it's a little challenging to figure out if a product is marketable and will reach the audience that you want. Next time, when using this method, I would like the work to be divided up more as it was challenging to have everyone work on one thing. I would also like to improve on time management so that I won't be as stressed about deadlines as for this project.